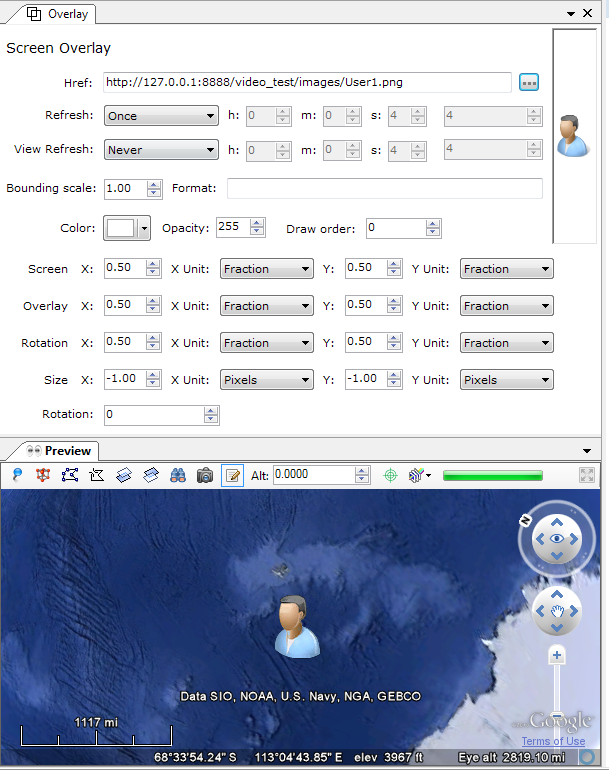
Draws an image overlay fixed to the screen. Sample use for screen overlays are compasses, logos, and heads-up displays. Screen overlay sizing is determined by the Size X, Y. Positioning of the overlay is handled by mapping a point in the image specified by Overlay X, Y to a point on the screen specified by Screen X, Y. Then the image is rotated by Rotation degrees about a point relative to the screen specified by Rotation X, Y.
The Screen Overlay does not offer Edit capabilities in the Preview window, you must change the values manually.

| Href: | The image associated with the Overlay. This location can be either on a local file or on the Internet. If this element is omitted or contains no path, a rectangle is drawn using the color and size defined by the ground or screen overlay. |
| Refresh: |
Specifies to use a time-based refresh mode. |
| View Refresh: |
Specifies how the link is refreshed when the viewport changes. |
| Bounding Scale: | Scales the Bounding Box parameters before sending them to the server. A value less than 1 specifies to use less than the full view (screen). A value greater than 1 specifies to fetch an area that extends beyond the edges of the current view. |
| Format: |
Specifies the format of the query string that is appended to the Link's Href before the file is fetched. (If the Href specifies a local file, this element is ignored) |
|
Color: |
Opens a Color dialog. The color white is equivalent to removing the color, that is, the icon will not have its color altered. |
|
Opacity: |
A ratio indicating how opaque the icon is. The ratio is between 0 for transparent and 100 for fully opaque. |
|
Draw order: |
This element defines the stacking order for the images in overlapping overlays. Overlays with higher draw order values are drawn on top of overlays with lower draw order values. |
Specifies a point relative to the screen origin that the overlay image is mapped to. The x and y values can be specified in three different ways: as pixels, as fractions of the screen, or, as Inset Pixels, which is an offset in pixels from the upper right corner of the screen. The x and y positions can be specified in different ways—for example, x can be in pixels and y can be a fraction. The origin of the coordinate system is in the lower left corner of the screen.
For example, Screen X =. 5, y = .5, x unit = fraction, y unit = fraction indicates a point in the middle of the screen.
Specifies a point on (or outside of) the overlay image that is mapped to the screen coordinate Screen X, Y. It requires x and y values, and the units for those values.
The x and y values can be specified in three different ways: as pixels, as fractions of the image fraction, or as inset pixels Inset Pixels, which is an offset in pixels from the upper right corner of the image. The x and y positions can be specified in different ways—for example, x can be in pixels and y can be a fraction. The origin of the coordinate system is in the lower left corner of the image.
Size X, Y
Specifies the size of the image for the screen overlay, as follows:
Rotation
Adjusts how the image is placed inside the field of view. This element is useful if your image has been rotated and deviates slightly from a desired horizontal view.